Accessibility in education refers to providing equal opportunities to learners who are differently-abled. According to the Center on Technology and Disability (CTD), accessible digital content and apps shouldn’t only be targeted for the differently-abled, but also for the English language learners and those from under-resourced communities. To ensure accessibility in K-12 classrooms, the curricula, teaching tools, activities and assessment criteria should be redesigned to support learners with varying needs.
The Importance of Accessible Digital Content
Digital content delivered through different means, such as websites and apps, can enhance the learning experience of students. Software components used in digital content delivery, must be designed using the Universal Design for Learning (UDL) approach that considers content accessibility for learners. The UDL covers three critical aspects of modern digital content delivery:
- Digitized data representation in multiple ways to accommodate students with visual and/or hearing impairment;
- Accepting different expressions of the learned subject – written or spoken words, mapped ideas, enacted content, etc.;
- Engaging content that encourages and stimulates all students with individual learning differences.
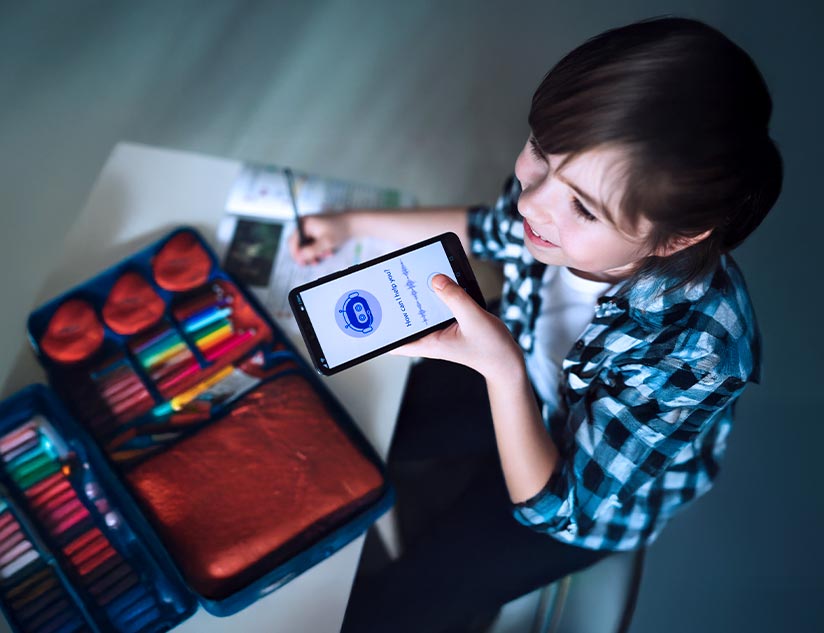
Based on the factors mentioned above, accessible digital content should use embedded multimedia components that help conceptualize theoretical topics through audio-video output. Dictation tools, such as MagicboxTM, that utilize text-to-speech (TTS) technology, haptic feedback (vibration alerts), speech-to-text (STT) conversion applications, etc. are some of the techniques to ensure accessibility while designing digital content.
What Does Accessibility Include?
Accessible technology should be a well-balanced combination of software and hardware components to help all learners access educational materials as per their varying needs. For example, a learner with dyspraxia can use a trackball instead of a mouse, which might be difficult to hold and control. A learner with visual impairment can use e-Readers similar to MagicBoxTM that support the ‘read aloud’ feature.
How to Achieve Accessibility in learning Apps.
While designing accessible for learning apps and educational content, here are a few things you can implement to facilitate better learning:
Simplified Navigation
Navigation on learning content should be simplified to identify whether a target URL is redirecting the user to the correct landing page or screen. The headings must also adhere to the subject in question and justify its title. Fragmenting the content into smaller, clearer sections would also facilitate simpler content navigation. Once a user clicks a specific hyperlink, the target content should correlate with the text that was used as the hyperlink. For example, if a student clicks on a link that says Battle of Plassey, the target page should be titled Battle of Plassey and should contain relevant information regarding the same topic.
Clear and Concise Page Appearance
It’s also important to scale the fonts and font sizes of textual content to make it more accessible. Simple modifications, such as contrasting background with content color may seem trivial but hold importance while delivering accessible digital content. For example, learners with visual imparity sensitive towards high-contrast colors will find it difficult to focus on the text. Similarly, avoid depicting essential information with colors as those with color blindness may not be able to differentiate between what is important and what isn’t.
Graphic and Multimedia Content Accessibility
An interactive eBook would be incomplete without incorporating multimedia components, such as images, audio/video, graphs, charts, etc. It’s important, in such a case, to include alternative text tags to make digital content compliant with the UDL. Alt text is also used by text-to-speech (TTS) software to access the same content in an audio format. For example, software, such as Ivona and NaturalReade, read text from multiple sources in various languages. The Acapela Group Virtual Speaker is a step ahead as it also provides mood ranges and voice frequencies to indicate feelings of happiness, sadness, whispering, screaming, etc.
Accessibility testing for Educational content and Learning Apps
It’s imperative that you check the accessibility parameters before implementing them. Some of the ways that one can utilize to do the same are:
- Use free accessibility checking tools like WAVE, Bobby, A-Prompt, TechDis, etc. These tools check for any erroneous or missing accessibility features in the existing accessibility design. Since these software are free to use, they act as strong preliminary models to assess content and design before further scrutiny. Since these tools rely on custom-set criteria for accessibility, it is important that the content developers conclude accessibility compliance of their content only after consulting their educators, target learners, and student counselors.
- Conduct manual checks for component compatibility, such as the presence of alternative text, clear interface, and readable error-free page layouts, on any platform or device. Check whether the design is compatible with text-only or speaker-less systems. Besides alternative text tags, simplified layout also leads to faster access on mobile platforms and preserve content access uniformity irrespective of the operating platform or device.
- Incorporate feedback from differently-abled learners to check for accessibility compliance. Allow a sample group to try and access your eBooks/apps, analyze and record compatibility using live learner-content interaction.
There are constant, new opportunities to produce accessible websites and apps in the K-12 segment. MagicBoxTM is one such platform that provides the ability to distribute accessible content, thereby making learning more inclusive for learners. With inclusive practices of designing and checking accessible websites and apps in place, differently-abled students can easily access the available information.